Passage by 1Password unlocks the passwordless future with a simpler, more secure passkey authentication experience. Passage handles the complexities of the WebAuthn API, and allows you to implement passkeys with ease.
Use Passkey Flex to add passkeys to an existing authentication experience.
Use Passkey Complete as a standalone passwordless auth solution.
Use Passkey Ready to determine if your users are ready for passkeys.
Use passage-flex-react-native to implement Passkey Flex in your Swift application to add native passkey authentication in your own authentication flows.
| Product | Compatible |
|---|---|
| ✅ | |
| ✖️ For Passkey Complete, check out passage-react-native | |
| ✖️ For Passkey Ready, check out Authentikit for Android and Authentikit for iOS |
You'll need a free Passage account and a Passkey Flex app set up in Passage Console to get started.
Learn more about Passage Console →
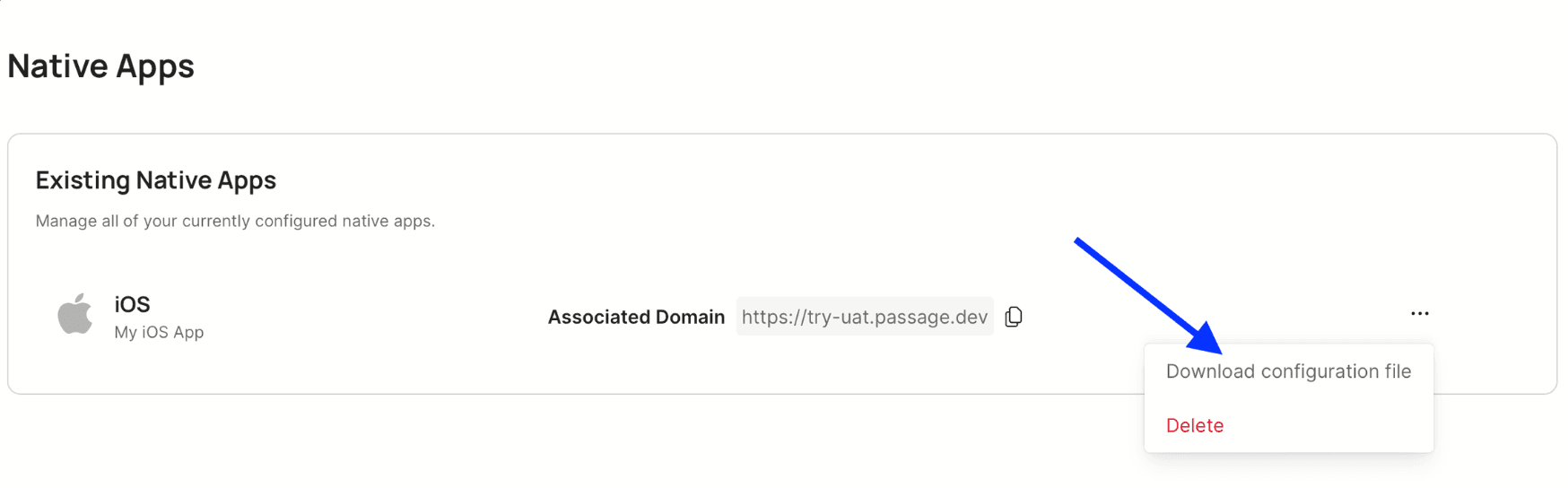
Add an Android and/or iOS app in the Native Apps section for your Passkey Flex app.
Note: When you add your Native App info, you can generate the associated domain file for that app if you haven’t already created it yourself, as shown: 
npm i --save @passageidentity/passage-flex-react-nativeImportant
In order for passkeys to work, you’ll need to associate your native app(s) with the public web domain you assigned to your Passkey Flex app.
Android requires an assetlinks.json file configured and hosted
Learn more about Adding support for Digital Asset Links →
Apple requires an apple-app-site-association file configured and hosted
Learn more about Supporting associated domains →
Expo Configuration
Add the passage-flex-react-native expo plugin in app.json:
"plugins": [
"@passageidentity/passage-flex-react-native"
]Add ASSOCIATED_DOMAIN value to your app's .env file:
ASSOCIATED_DOMAIN=example.com
Run the following:
npx expo prebuild
Bare React Native Configuration
See our Passkey Complete documentation for setting up a React Native app for passkeys and Passkey Flex.
import { PassageFlex } from '@passageidentity/passage-flex-react-native';const passageFlex = new PassageFlex('YOUR_PASSAGE_APP_ID');Check out the API Reference below, along with more details about Passkey Flex on our Passkey Flex Documentation page.
To register a new user passkey, use the passageFlex.passkey.register method.
This is a three step process:
- Your app should POST a user identifier (like an email) to your backend, which should request a transaction id from the Passage server to return to your app.
- Your app should then call
passageFlex.passkey.register(transactionId)to prompt your user to create a passkey. On success, theregistermethod will return a nonce. - Lastly, your app should send this nonce to your backend to verify the user has been registered successfully. At this point, your backend could return an access token.
Example:
const onPressRegister = async () => {
// 1. Get transaction id string from your backend.
const transactionId = await getRegisterTransactionId("[email protected]");
// 2. Prompt user to create a passkey and get a Passage nonce value on success.
const nonce = await passageFlex.passkey.register(transactionId);
// 3. You can send this nonce to your backend to complete user registration.
const accessToken = await getAccessToken(nonce);
};To log in a user using a passkey, use the passageFlex.passkey.authenticate method.
This is a three step process:
- Your app should POST a user identifier (like an email) to your backend, which should request a transaction id from the Passage server to return to your app.
- Your app should then call
passageFlex.passkey.authenticate(transactionId)to prompt your user to log in with a passkey. On success, theauthenticatemethod will return a nonce. - Lastly, your app should send this nonce to your backend to verify the user has been authenticated successfully. At this point, your backend could return an access token.
Example:
const onPressLogIn = async () => {
// 1. Get transaction id string from your backend.
const transactionId = await getLogInTransactionId("[email protected]");
// 2. Prompt user to create a passkey and get a Passage nonce value on success.
const nonce = await passageFlex.passkey.authenticate(transactionId);
// 3. You can send this nonce to your backend to complete user authentication.
const accessToken = await getAccessToken(nonce);
};You can check if a user’s device supports passkeys by calling passageFlex.passkey.isSupported:
const deviceSupportsPasskeys = passageFlex.passkey.isSupported();We are here to help! Find additional docs, the best ways to get in touch with our team, and more within our support resources.

Passage is a product by 1Password, the global leader in access management solutions with nearly 150k business customers.
This project is licensed under the MIT license. See the LICENSE file for more info.






