Visit Website A SPA (Single Page Application) or SPG (Since it's basically a Game 😁) This is a test project that I've worked on for a while to keep my ReactJS and Laravel skills fresh. This project includes:
- Laravel
- ReactJS
- Websockets
- TDD (Test Driven Development)
- CI (Continuous Integration)
- CD (Continuous Delivery)
- Composer
- NPM
- Twilio
I used GitHub Actions to implement Continuous Integration, so every time a pull request is requested to the master branch, the project it's installed and the unit tests are run, if at least one test fails, the pull request gets rejected.💻 If the pull request gets approved , the project is deployed to the server🚀, which runs all necessary migrations, build creations and file replacement in order to successfully deploy, if one of these steps is missed, the deployment it's rolled back and the app stays intact.
It's pretty basic, you just need to create your account or if you're lazy, Login with your Facebook Account.
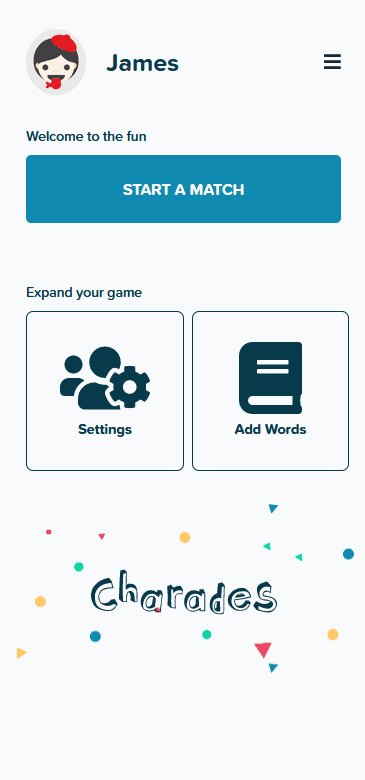
Now all you need to do is to click start and put your phone in front of you, your friend needs to give you hints about the word that shows on the screen, if you guess right, pless the blue arrow (At your right hand) if you fail, press the red arrow (left hand)
When the time it's over, it will be your foe's turn, after that the player with the higher score wins!
| Lilianka Julian | Dawin Camilo |
|---|---|
| For helping (designing the whole project) me with the UI/UX Stuff, since my design tastes are not so good 🤣 | For your contributions with some of the project's CSS animations. You're still the best CSS master in town |